製作網頁的過程,如需要一些特殊形狀(梯形、橢圓形、不規則多邊形),一般會想到使用SVG來處理,但有時我們只是需要簡單的形狀,而且學習SVG是有門檻存在的,這時,可以利用CSS3的clip-path來繪製較複雜的形狀。
以下的教學會配合https://bennettfeely.com/clippy/,這個非常好的網站來教學。
我們可以藉由拖拉的方式,繪製所需的圖型,然後將產生的CSS程式碼直接套用在自己的網頁上。
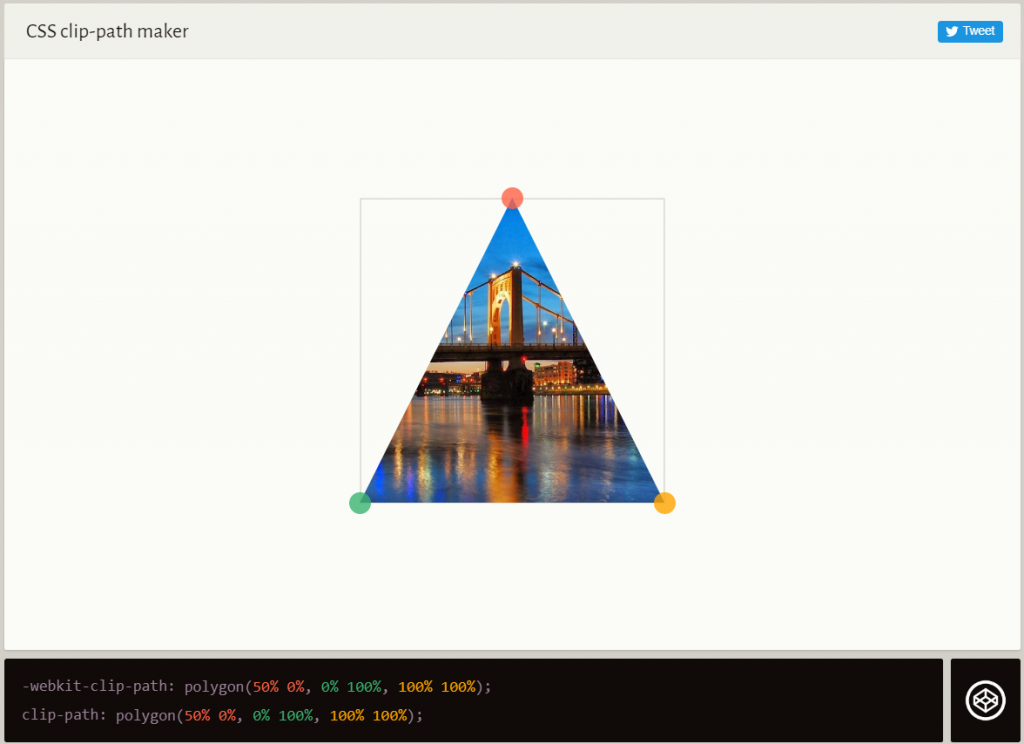
進入網站,一開始會看到三角形的圖案,下面黑色區塊就是CSS程式碼。
藉由座標位置的點,點與點連成線,再由線所圍成的範圍,來完成的。
以上圖三角形為例,紅點對應CSS紅色程式碼,綠點對應綠色,黃點對應黃色。
並且按照逆時針的方向,將點線面所圍起來的區域,就是我們要的三角形。
我們所繪製的圖型,會限定在一個區塊內,而這個區塊通常會是DIV元素。
DIV元素所產生的區塊會是方形,有4個角。
以左上角為X、Y軸的起始點(X Y)。
X軸是水平,Y軸是垂直。
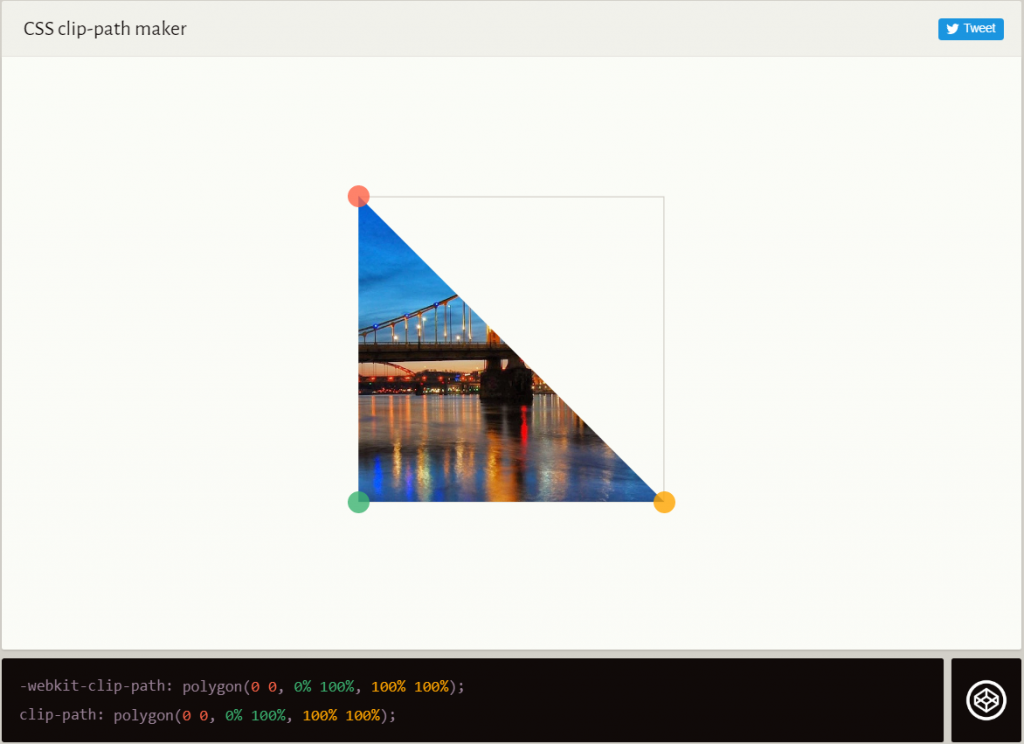
紅點位置為起始點(0 0)。
綠點位置位於X軸最左邊,Y軸最下面,所以是(0% 100%)。
黃點位置位於X軸最右邊,Y軸最下面,所以是(100% 100%)。
這樣應該很好理解。
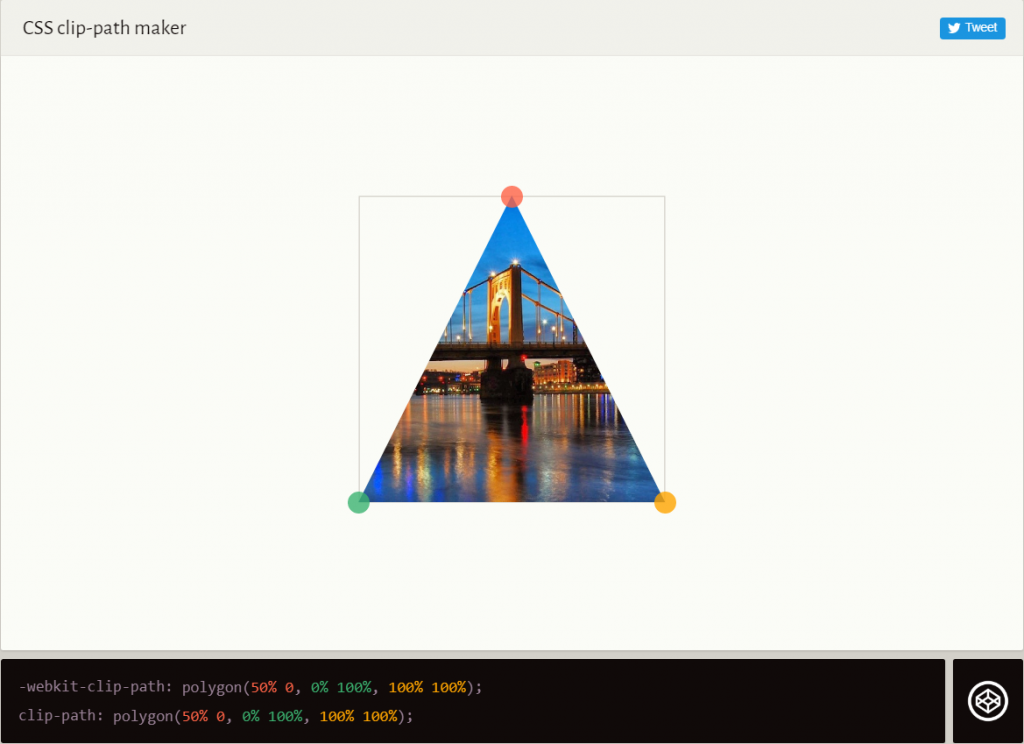
那如果是等腰三角形呢?
很簡單,唯一會移動的只有紅點。
將它移動到X軸的中央(50% 0),就會產生等腰三角形了。

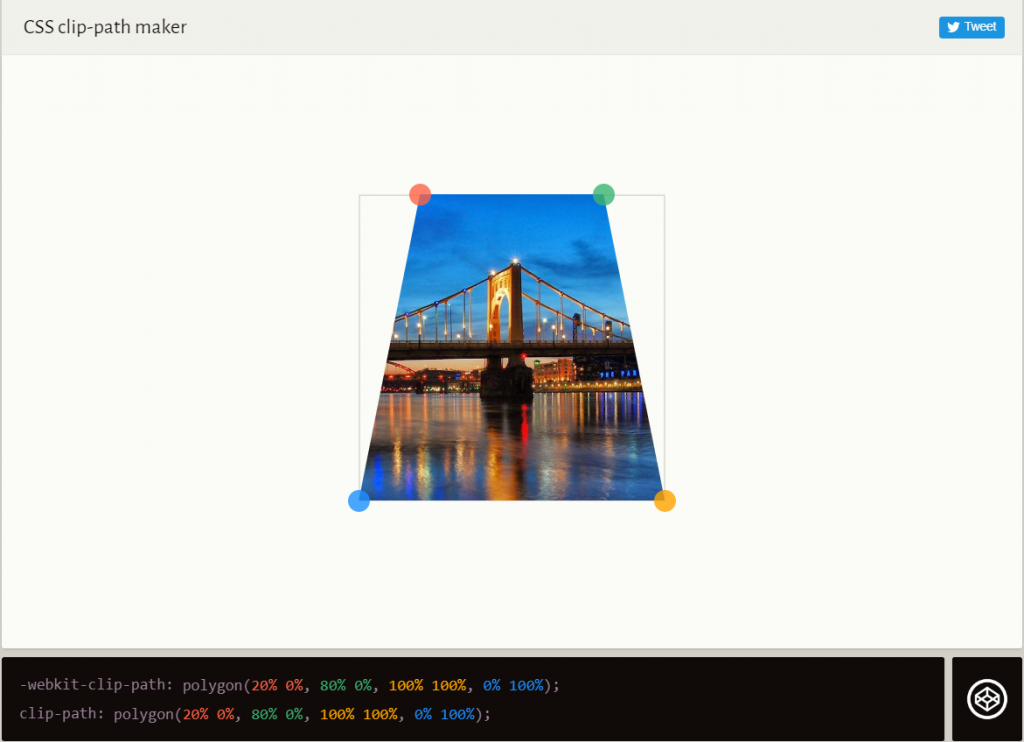
以梯形為例,多了一點(藍點),同樣地,以紅點為起始點,這次是順時針,依序為紅、綠、黃、藍。
紅點像右移動了20%的位置,綠點向右移動了80%的位置。黃、藍則是位於最角落。
由這4點順時針所圍成的區域,就是梯形。
從一開始就一直出現順時針或逆時針,那是因為當你決定一個方向時,就應當按照當初所訂定的方向圍繞。
不然會出現非預期的形狀。
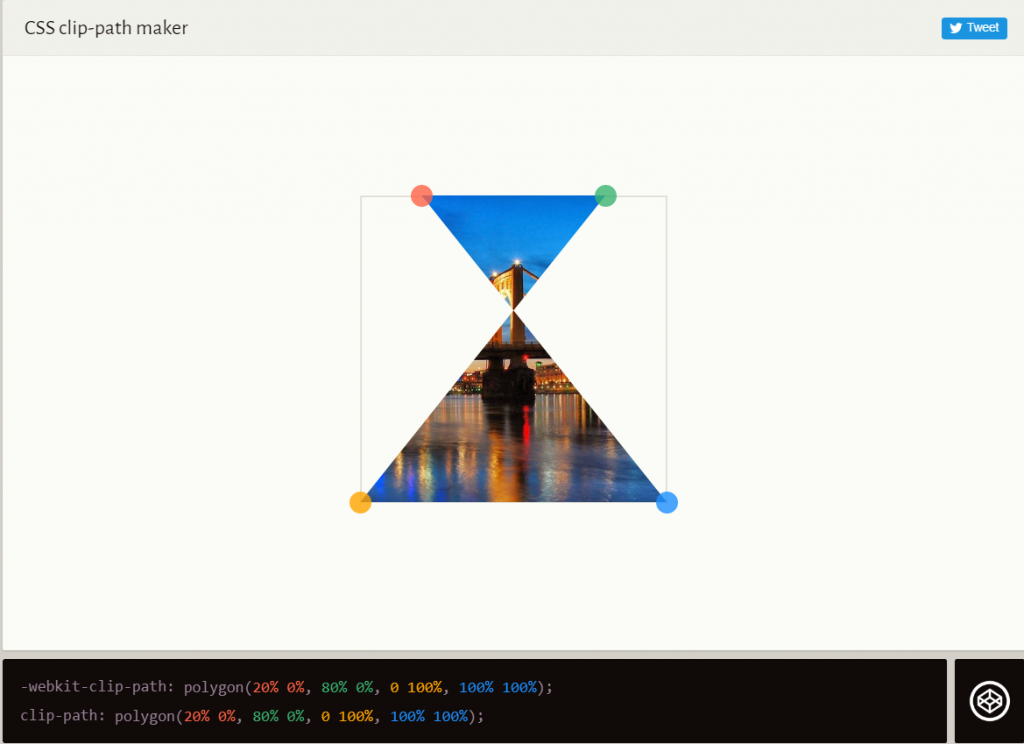
譬如,如果將黃、藍的位置對調,就會變成這樣。
程式碼是按照紅、綠、黃、藍排下來的,所以線的連結,綠點之後是接黃點,類似阿拉伯數字的8。
最後一點(藍),結束之後,自然會連回紅點,才能圍成一個封閉區域。
並非所有的點,都要在框框的邊界上。
我們可以在範圍內,訂定任何位置的點。
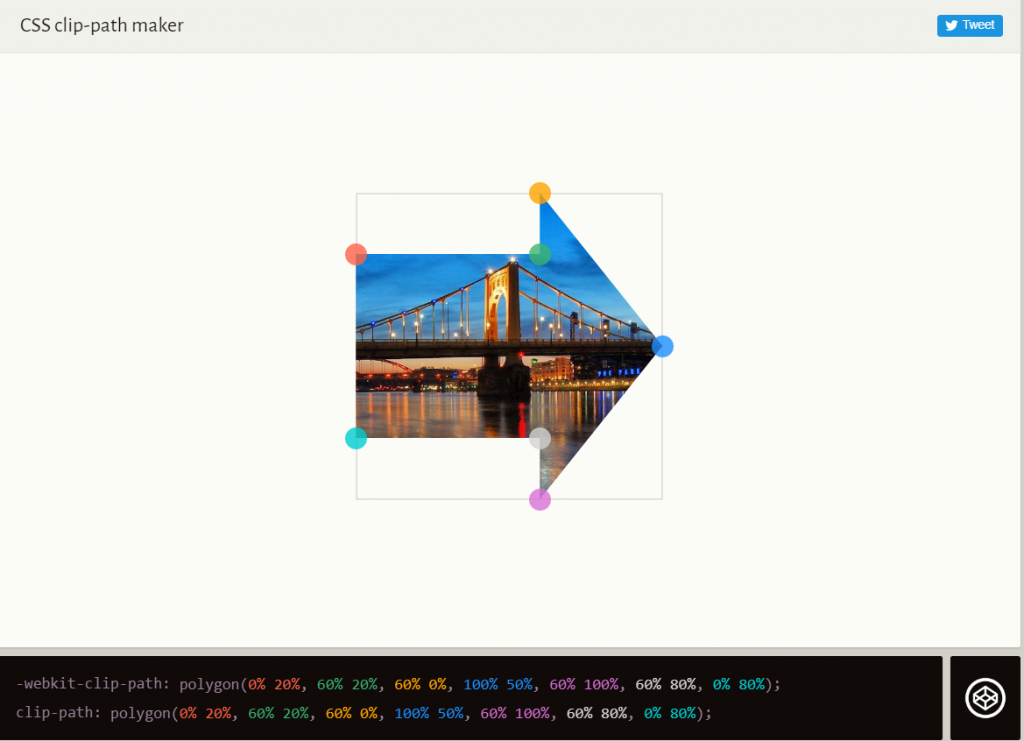
這是由紅點出發,順時針所圍成的箭頭。
綠點跟白點,就不是在邊界上了。
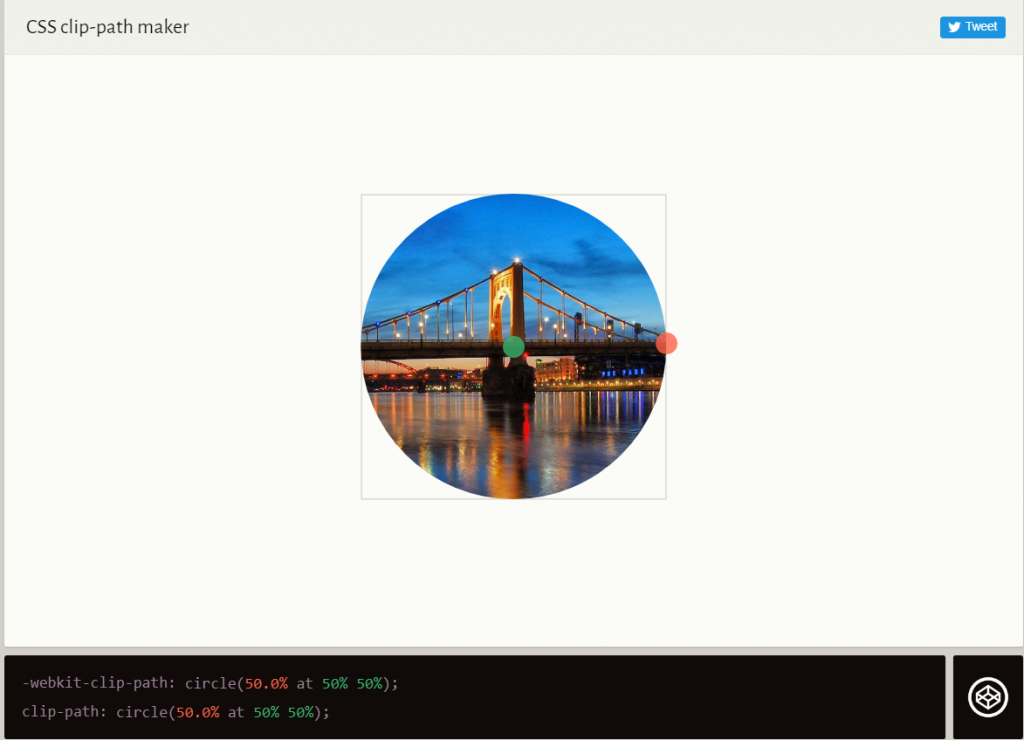
相對於多邊形,圓形簡單許多。
綠點,圓心位置。
紅點,半徑大小。
一樣都是由百分比來表示的。
